I’m gearing up for my “How to Make and Sell a Product Online” series and one of the obvious chapters deals with how to make a landing page. Something which I refer to is above the fold web design, so I thought I should give a complete explanation here to anyone unfamiliar with the term “above the fold” or “above the fold web design”.
Above the Fold Web Design
Above the fold web design is a term which refers to how a web page is laid out. The term “above the fold” itself refers to the fact that most websites have more content than can fit on the screen at once, so to view the rest of the content the person viewing that website needs to scroll down to see it.
Anything on a website/web page which can only be seen by scrolling down that page is considering “below the fold” whereas anything visible without having to scroll when you first reach a web page is considered “above the fold”. Some designers refer to it as “above the scroll” for this reason.
Above the fold web design relies on not relying on someone going ahead and scrolling down a web page and works on the assumption that people are lazy; therefore the most important content which a webmaster wants their traffic to see should be kept above the fold.
Note that your most important content doesn’t need to go above the fold so long as you have persuasive content located above the fold for your visitor to see which will encourage them to continue scrolling down.
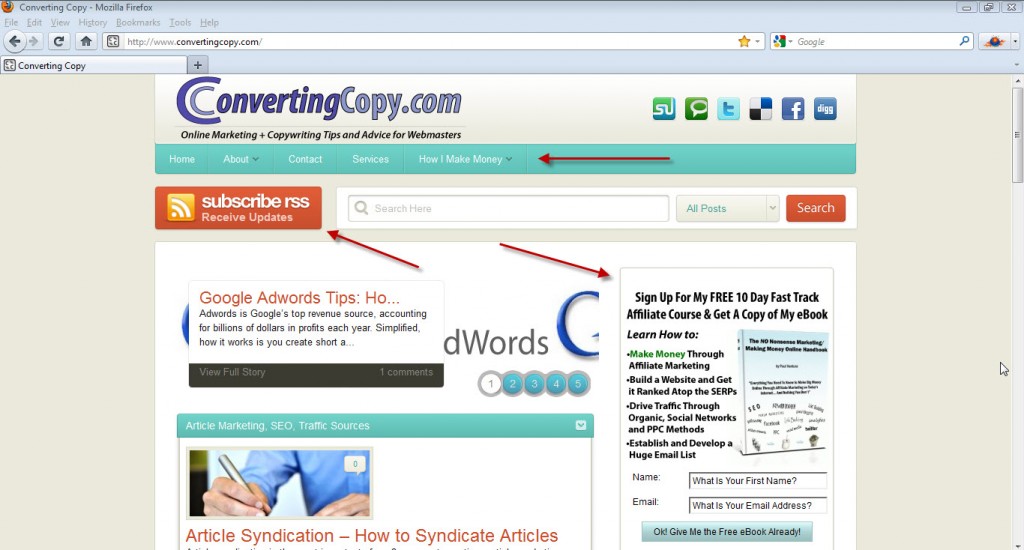
 Some things definitely dictate the use of above the fold web design. I have 3 critical things located above the fold on my site as you can see.
Some things definitely dictate the use of above the fold web design. I have 3 critical things located above the fold on my site as you can see.
Your email list sign up form is one example of where you’ll want to use this idea so that when your visitor goes to your website (or ideally any page on your site) they’ll be able to see the sign up box prominently displayed. The same goes for your RSS feed.
A navigational menu is another component which you’ll want both above the fold and to have ideally on every page so that people can easily navigate your site without having to look for the menu system as it’s right there whenever you hit a new page.
On a sales page, above the fold web design is crucial because everything is devoted to selling that offer with no other content or pages accessible besides the purchase page, therefore you need to pull in your visitor right away or you’ll lose them very easily. Without catching the attention of your visitor immediately it’s highly unlikely that they’ll scroll down to read more.
This is why a lot of webmasters load up the area above the scroll with an eye catching headline, images, and or especially a compelling video which someone is more willing to give a few more seconds of their attention to as opposed to text.
